配色をどうするかは、デザインを考える上でとても重要です。
デザイナーにとって重要なことは「伝えたいことが伝わるデザイン」ということにあります。
そのため、流行色を使ったとしてもテーマにそぐわない色であれば、伝わらないものになってしまい意味がありません。
「色」と「人の心」には大きなつながりがあることが、著名な心理学者による長年の研究から始まり現在に至るまでにその因果関係が解明されていることがわかっています。
人の心に訴えかけることができるのには理由があり、それは人は色で判断し識別して決断を下すことが多いのです。
この記事では、この色と人の心の仕組みをうまく利用することで、センス良く多くの人を惹きつけることができるデザインの方法を紹介していきます。
配色の基礎知識

配色は、前述したように長年の研究で人の心に大きく影響を与えることがわかっています。
色とイメージを重ね合わせることが多いのはそのためです。
例えば季節の色で考えると、春はピンク・夏はブルーなどといったような季節感をイメージできる色や、純粋無垢な白、大人びた黒などといったように形容詞を色で表現することも可能です。
また、複数の色がパッと視界に入り込んできたときに心地よいと感じる色の組み合わせがあるのをご存じでしょうか?
配色の知識をとりいれることでデザインのセンスはぐっと上がるものです。まずは基礎から取り入れてみましょう。
色の3属性
配色について学ぶ上で、必ず先に知っておかなければならないことがあります。
まず色には、3つの属性があります。
一つ目は色相、二つ目は彩度、三つ目は明度です。
同じ「赤」という単語でも、前に形容詞を付け加えればいろんな赤を表現できます。
オレンジ味がかった赤(色相)・鮮やかな赤(彩度)・暗い赤(明度)などです。
それぞれの属性を説明すると以下の内容になります。
色相
赤・緑・青など色味を表現するためのものです。
赤っぽい、黄色っぽいなどと表現されます。
彩度
色がどれくらい鮮やかなのかをあらわします。
鮮やかなピンク、くすんだピンク、淡いピンクなどと表現されます。
明度
色の明るさ暗さを表現します。
明度が高い色は白に近く、低いものは黒に近くなります。
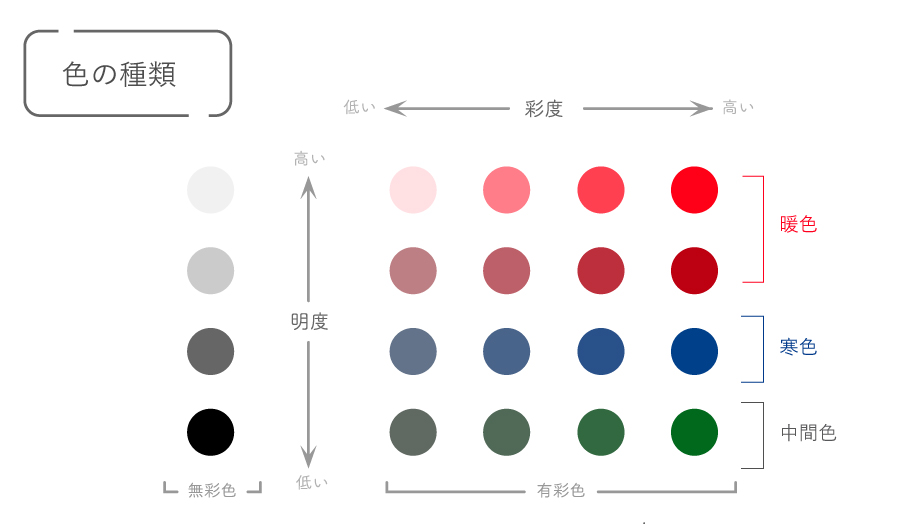
色の種類
さらに、色の分け方がいくつかあります。
ここでは、有彩色、無彩色、寒色、暖色を解説します。
有彩色
色は大きく2種類に分けられ、赤、緑、青など色味があるものは有彩色と呼ばれます。
無彩色
無彩色は、モノトーンとも呼ばれ、黒、グレー、白などの色味がないものをいいます。
ただし無彩色だからといって、色のイメージがないわけではありません。
寒色
寒い色と書いて寒色です。水色や青は、寒い・涼しいイメージがあります。
夏場に電化製品店を訪れると店内のポップは青色が多いです。
暖色
暖かいイメージを持つ色のことをいいます。
オレンジ、赤、黄は冬場になるとカイロやストーブ売り場など、店内のほとんどで使われています。
トーン
配色デザインにおいて最も重要な項目と言っても良いでしょう。
トーンとは色調のことを言います。
バランスの取れた色の組み合わせには欠かすことのできない要素となっています。
つまり、色相、明度・彩度の組み合わせで考えられていることがわかります。
色相を揃えたトーン
同じ赤でも、暗い赤なのか鮮やかな赤なのか、薄めの赤なのかで色の見え方は変わります。
「赤」という統一された色相で明度、彩度を変更すると色相が揃っているので洗練された配色になります。
明度・彩度を揃えたトーン
赤・青・緑といった具合に色相が違った複数色の組み合わせでも、明度と彩度を揃えれば色調の取れた配色を行うことができます。
トーンの形容詞
私たちは知らない間にトーンを理解しているはずです。
なぜなら、形容詞という言葉で色の違いを表現することができるからです。
例えば淡いピンク、淡いブルー、ビビッド、はたまた流行したスモーキーカラーやグレイッシュなども形容詞になっています。
配色デザインのコツ

大きく3つに分けて配色のコツを解説します。
デザインをする上で、イラストレーターやフォトショップ、あるいは最近注目を浴びているFigmaなどのデザインツールを使う場面は必ずあると思います。
大手のデザインツールであれば主要の画像から色を抽出することができる機能が備えられているはずです。
しかし、ツールを使用する以外での配色のポイントはまずは色相環であると言えるでしょう。
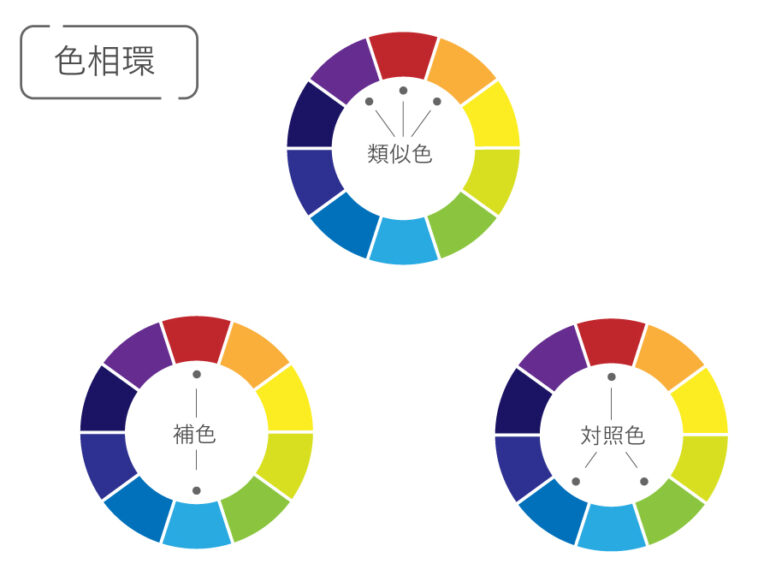
色相環を使って配色を考える
配色デザインをしていくうえで欠かすことができないのが色相環とよばれるものです。
これは主力となっている色(7〜12色程度)を環(わ)にして並べて表示したもので、それぞれの色同士の関係性を理解しながら配色を進めるという一つの指標のようなものです。
関係性を表す言葉は大きく分けて三つあります。
類似色・補色・対象色です。それぞれの意味と色の位置を理解すれば配色の大きなヒントにつながります。
類似色で配色
環で隣同士になっている色を類似色と言います。
例えば赤の隣にはピンク系・オレンジ系の色が配置されています。
補色で配色
環の中で反対同士に配置されている色が補色です。
色相の差が大きいのでインパクトのあるイメージに仕上げたいときや、強調したいときの配色方法です。
対照色
補色の隣2色分(計4色)が対象色です。
補色に比べて色相の差は小さくなりますがこれもまたインパクトのある印象に仕上がります。
キーカラーの選定
キーカラー(メインとなる色)をまず初めに選定します。
この選定方法には、写真からの抽出の他にイメージを表す形容詞などの単語から連想する色で決めるパターンが多いです。
色が持つイメージについて
| ピンク | 女性的な・好感 |
| レッド | 活発な・情熱的な |
| オレンジ | 陽気・美味 |
| イエロー | 楽しさ・好奇心 |
| ライトグリーン | 爽やか・若々しさ |
| グリーン | ナチュラル |
| ライトブルー | 癒し・リラックス |
| ターコイズブルー | 知的・広大 |
| ブルー | 清潔感・安定・信頼感 |
| ネイビー | 論理的・信頼感 |
| パープル | 神秘的・優雅な |
| ブラック | 高級感・重厚感 |
| ホワイト | 純粋・信頼・清潔感 |
| ブラウン | 温和・穏やか |
配色を考えるときに気を付けたい点
色を使いすぎない
同じ紙面に何色も使うとごちゃごちゃとしたイメージになるためかなり圧がかかってしまい、伝えたいことが伝わらない仕上がりになりがちです。
原色は基本的に1色、それ以外の色はトーンを調整するのがおすすめです。
視認性に気を付ける
視認性が低いものとは、背景と文字の色の差が小さいことを言います。
視認性が低いと文字が非常に読みにくいため情報が伝わらないものになってしまいます。
ただし、視認性をあえて低く持たせるデザインに仕上げる場面もありますので、その時々で考える必要があります。
まとめ
文頭でも記しましたが、デザインで重要なことは「相手に何を伝えたいのか」ということを明確にすることです。
デザインによって情報を伝える方法には、フォント選びや写真の配置の仕方などのレイアウトなどたくさんありますが、配色もその一つに当てはまります。
今回、ご紹介した配色の基礎知識が少しでもお仕事や生活のお役に立てば幸いです。