iPad版イラストレーターがAdobe社よりリリースされてから月日は経ちました。
しかし、まだiPadで操作することに抵抗がある方は少なくないと思います。
この記事では、あらためてiPad版イラストレーターの機能について紹介いたします。
また、簡単おしゃれな名刺の作成手順についても、ぜひ参考にしてみてください。
iPad版イラストレーターとは?

デザイナーであればPC版のイラストレーターは既に導入されていることでしょう。
しかし、デザインが初心者の方であれば「iPad版イラストレーター」を使っていただくことをおすすめします。
その理由は、初心者の方がネックになってしまうポイントでもある「ペンツール」の使い方が非常に簡単であることにあります。
簡単な理由として、Apple Pencilを利用していることが挙げられますが、指のタッチ操作でもこのアプリを使うのは不可能ではありません。
以下ではこのアプリにどういったメリットがあるのかを順番にご紹介します。
iPad版イラストレーターの利用料金について
PC版のイラストレーターを使用している環境であれば追加料金なしで利用できます。
最安の単体ブランで月額2,480円(税込)、年間プランで年額26,160円(税込)
反対に使用していない場合は月額1,080円(税込)で利用できます。
無料体験版もあるので、本格的なイラストレーターの導入前の試験的な名目でインストールしてみるのもおすすめです。

PC版との違い
PC版の機能が使えない場面に遭遇することはゼロではありませんが、作業に大きな影響は与えないと考えます。
簡単でシンプルかつおしゃれな名刺を作ったり、他にチラシを作成することが目的であればiPad版でも十分その能力を発揮できると言えます。
iPad版イラストレーターの基本的な使い方
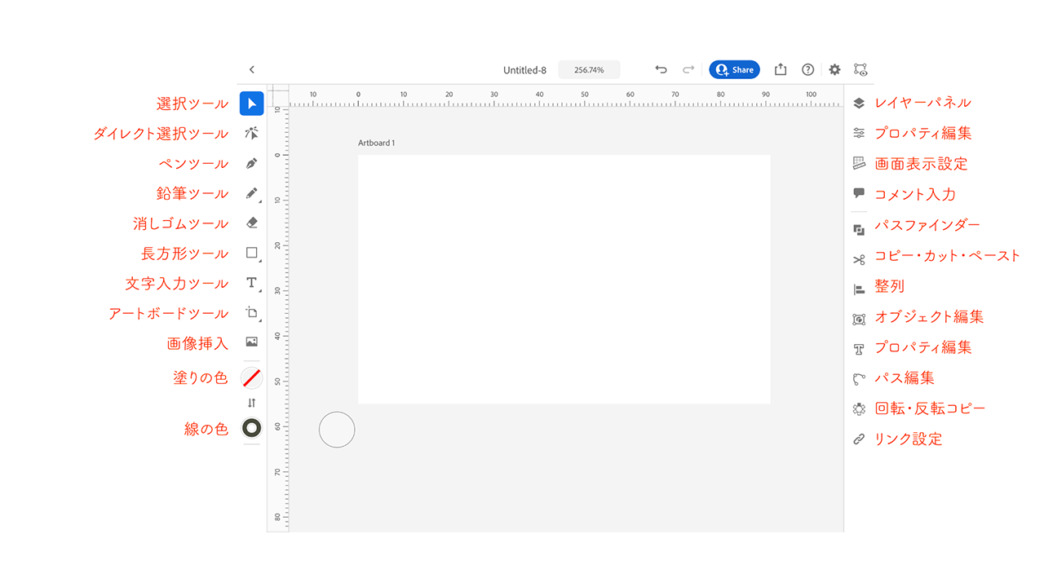
実際の画面をみるとアイコンでどのような操作ができるのか安易に想像できるようになっています。
また、サイズなど色指定が数値入力であるとともに、バーをスライドさせて直感的に操作をすることができるのもiPad版イラストレーターのメリットと言えます。
画面左側がツールのアイコン、画面右側には編集内容を変更することができるアイコンがそれぞれ格納されています。

選択ツール
編集したい対象のオブジェクトを選択するときに用います。
個別で選択する場合は対象をタップ、複数が選択の対象の場合はドラッグまたは画面左下にある丸いボタンのようなものを押しながら、選択ツールで複数タップして選択します。
この丸いボタンのようなものはパソコンでのShiftキーに当たります。
ちなみに左上に持ち上げるような操作も可能であり、これはパソコンでのCommandキーまたはCtlキーに当たると考えられます。
ダイレクト選択ツール
オブジェクトではなくパスを個別で選択したい時に使います。
図形ツール
Apple pencilでドラッグするだけで簡単に図形を描けます。
サイズ指定は画面右側に並ぶアイコンの上から2番目で設定できます。
ペンツール
パスやベジェ曲線の構造はPC版と同じものになります。
後からパスを編集することもPC版と同じく可能です。
ペンシルツール
ペンツールを使ってパスを描くのが苦手な場合におすすめです。
多少歪んでしまった線になっても、スムーズなパスの形に修正してくれるのが非常に便利です。
もちろんこのパスも後から修正可能です。
iPad版イラストレーターで簡単におしゃれな名刺を作る方法

iPad版イラストレーターの操作に慣れたら早速名刺を作成していきましょう。
まずはファイルの新規作成です。
アプリを開いてすぐの画面左の+マークをタップするとサイズ設定が出てきます。
画面サイズ設定
今回は横向きの名刺を作成しますので「幅:91mm/高さ:55mm」の設定で行います。
カラーモードをCMYKに切り替えるのを忘れないようにしましょう。
またここで設定したサイズは、新規ファイルを作成した後でも変更が可能です。
この時はツールアイコンの下から2番目を選択して変更します。

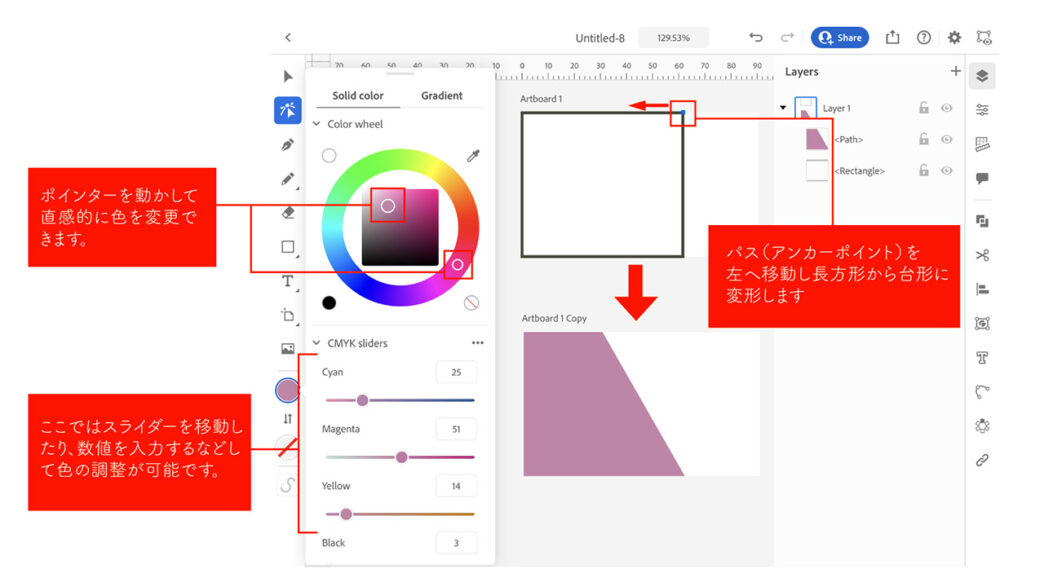
背景色を変更する方法
画面右側一番上のレイヤーパネルアイコンをタップします。
するとレイヤーパネルが表示されます。
パネルの右上のプラスボタンをタップすると新規レイヤーが作成されます。
長方形ツールを選択し、背景の色を変える部分を描きます。
今回は台形のような形を作ります。
まずは左上から右下に向かってドラッグし長方形を描きます。
ツールアイコンの上から2番目のダイレクト選択ツールに切り替えます。
長方形のうち右上のパス1点を選択します。選択した状態で左に真っ直ぐスライドさせましょう。
すると台形のような形を作ることができました。
次にツールアイコン一番下部分にある色の設定マークをタップします。
上が塗り、下が線の色を表示しています。
文字を入力する方法
画面左側のツールアイコンの中に「T」の文字が確認できると思います。
このアイコンはテキスト入力アイコンですのでこちらを選択します。
テキストの入力を行いたい大体の場所をタップするとカーソルが点滅します。
あとはキーボードで文字を入力します。
文字の大きさやフォントの変更は画面右側の上から2番目です。
先にも記載しましたが、テキスト以外にも図形などのサイズ変更はこのアイコンからおこないます。
シンプルアイコンの作り方
ここでは一つ例として、基本的な操作で説明をした図形ツールを使って簡単なメールアイコンを作成しましょう。
まずは図形ツールの中に格納されている「長方形ツール」を選択します。
左上から右下に向かってドラッグします。
すると長方形を描くことができました。
この時、角がかくばっていると堅苦しいイメージがあるなと感じた場合角を少し丸くしてみましょう。
ツールアイコン一番上の選択ツールをタップして、今描いた長方形を選択します。
すると角に二重丸が表示されるのでそこを軽くドラッグすると角が丸くなり柔らかいイメージになります。
続いてペンツールに切り替えて手紙の封を閉じる部分を描きます。
長方形の左上の角、長方形の中心部あたり、長方形の右上の順にタップしていくと三角形が描かれます。
この角も先ほどと同じように丸くしてあげましょう。
出来上がった図形全てを選択してグループ化アイコンを選択してグループ化をしておきましょう。
まとめ
以上がiPadを活用した簡単に使えるデザインツール「iPad版イラストレーター」についてのご紹介でした。
パソコン版とは違って、複雑な機能を省いたことで直感的な操作ができるのがこのアプリのメリットだと考えています。
今回、ご紹介した以外にもデザインツールとして簡単でおしゃれなものを手軽に制作する方法はたくさんあります。
これを機にぜひiPadをデザイン制作に活用にしてみてください。